Đây là hiệu ứng thiên về trang trí, nghệ thuật, hướng ánh mắt người xem vào nơi bạn muốn: đó là điểm nhấn của ảnh. Thao tác tạo nên hiệu ứng này thật là đơn giản
Phân tích 1 chút, ta thấy ảnh chia ra 3 vùng chọn
- Vùng màu xanh lá là vùng sẽ bị delete (hoặc che đi)
- Vùng màu vàng là vùng sẽ được xử lý để tách mảng.
- và Vùng khuôn mặt là vùng giữ nguyên
Như vậy thủ thuật này chủ yếu thao tác trên các vùng chọn.. và gần như chỉ xoay quanh Rectangular Marquee tool

và bảng lệnh Channel. Hãy xem qua phần lý thuyết 1 chút nhé
THAO TÁC VỚI VÙNG CHỌN
Thao tác trên trang vẽ (artwork)
- Lưu vùng chọn: click
 trong bảng lệnh Channel trong bảng lệnh Channel
- Cộng thêm vùng chọn: Giữ Shift, tạo thêm vùng chọn
- Trừ bớt vùng chọn: Giữ Alt, vẽ vùng chọn, dùng để trừ bớt vùng chọn củ
- Đảo ngược vùng chọn (Ctrl_Shift_i): Select > Inverse
Thao tác trên layer vùng chọn trong bảng lệnh Layer hay Channel
- Chọn đối tượng trong trang vẽ: Ctrl_click lên layer có đối tượng đó
- Lấy phần giao giữa 2 vùng chọn:
- Ctrl_click lên layer vùng chọn 1
- Ctrl_Alt_Shift_click lên layer vùng chọn 2
- gộp 2 vùng chọn:
- Ctrl click lên layer vùng chọn 1
- Ctrl_Shift_click lên layer vùng chọn 2
- Lấy vùng chọn này cắt vùng chọn kia:
- Ctrl click lên layer vùng chọn 1
- Ctrl_Alt_click lên layer vùng chọn 2
|
Đây là bức ảnh nguyên thủy với gương mặt hồn nhiên của 1 cô bé và chú mèo cưng

Vài thao tác cơ bản trước khi đi vào các phần chính
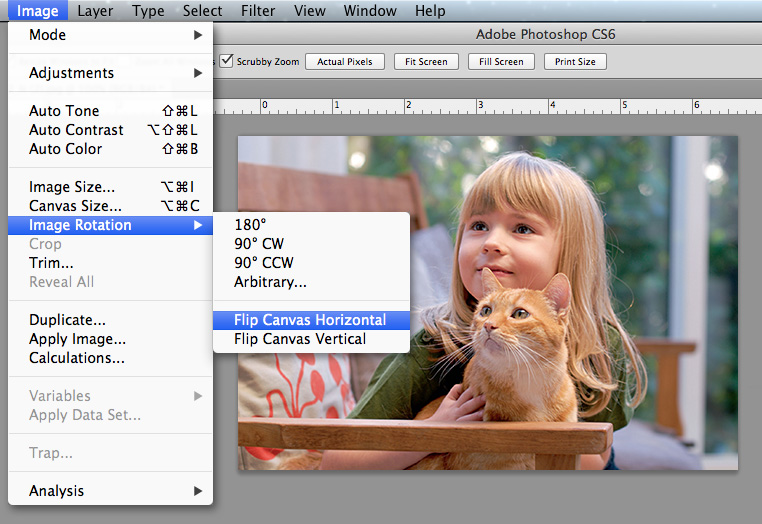
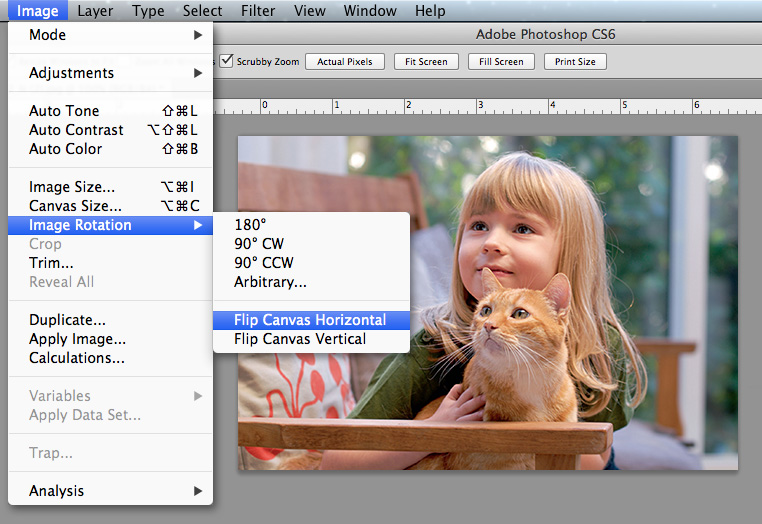
Lật hình: Do hình gốc hướng sang phải, chúng ta sẽ dùng
image > image rotate > Flip Canvas horizontal để lật đối xứng sang trái cho thuận mắt hơn (lưu ý trong ảnh không được có yếu tố bị lật ngược như là chữ hay biểu tượng quen thuột nào đó)
 Xén ảnh:
Xén ảnh: Đôi khi ảnh có các vùng thừa, crop ảnh sẽ làm cho ảnh có bố cục tốt hơn

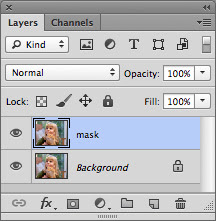
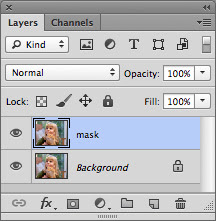
và động tác cuối cùng không thể thiếu trước khi bắt đầu xử lý tiếp theo trên photoshop là: Nhân bản ảnh ra 1 layer mới để bảo toàn ảnh gốc. (
Ctrl_J lên layer background), đặt tên layer mới là "mask"

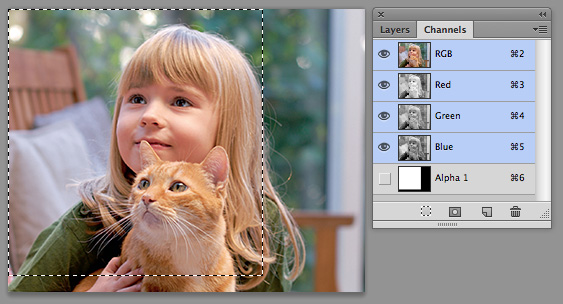
Bước 1: Dùng hiệu ứng mặt nạ che 2 mảng xanh lá cây
1. Dùng

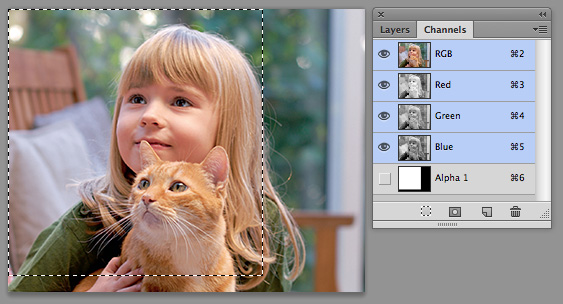
quét chọn mảng góc trên.

trong bảng lệnh
Channel, click vào

để lưu vùng chọn (mặc định tên layer sẽ là Alpha 1)
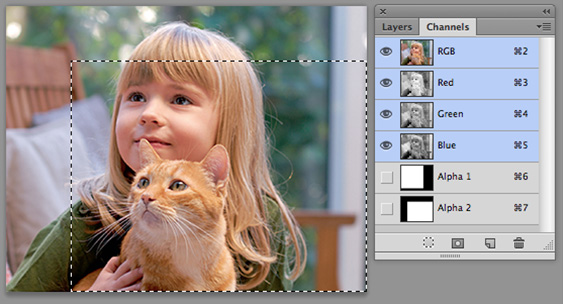
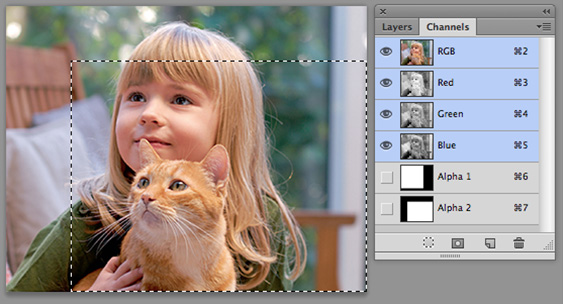
2. Tiếp tục chọn mảng góc dưới như trên và lưu vùng chọn là Alpha 2 trong bảng lệnh Channel

3. Cộng gộp 2 vùng chọn trên để có vùng chọn tổng
- Giữ phím Ctrl_click lên Alpha 1 để chọn lại vùng chọn Alpha 1.
- Giữ Ctrl_Shift_click lên Alpha 2.
Ta có 1 vùng chọn tổng của Alpha 1 và 2..

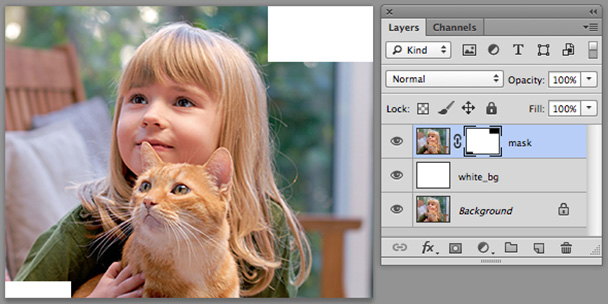
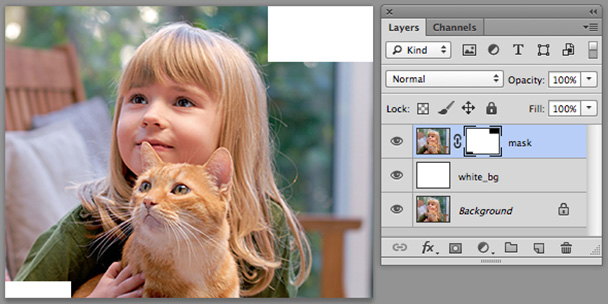
Trong bảng lệnh
Layers: click chọn layer "mask", và chọn

để áp hiệu ứng mặt nạ. Để thấy rõ hơn, bạn lót phía dưới 1 nền trắng "white bg" (layer này bị làm sẽ ẩn đi nếu bạn muốn xuất ảnh ra các định dạng có nền trong suốt)

Bước 2: Xử lý 2 mảng màu vàng để bật mảng gương mặt
1. Tách 2 mảng màu vàng mà ta muốn làm bạc màu:
Trong bảng lệnh
Channel
- Giữ phím Ctrl, click lên vùng chọn Alpha 1, vùng chọn góc trên sẽ xuất hiện.
- Giữ Ctrl_Alt_Shift, click lên vùng chọn Alpha 2 để lấy phần giao 2 vùng chọn.
- Click vào
 trong bảng lệnh channel để lưu vùng chọn này lại thành Alpha 3
trong bảng lệnh channel để lưu vùng chọn này lại thành Alpha 3
.

- Ctrl_click lên layer "mask Mask" (là vùng chọn cộng gộp), giữ tiếp Ctrl_Alt, click chọn Alpha 3. Ta có vùng chọn là phép trừ của vùng chọn "mask Mask" và Alpha 3: Đây mảng mà ta sẽ xử lý tạo hiệu ứng.

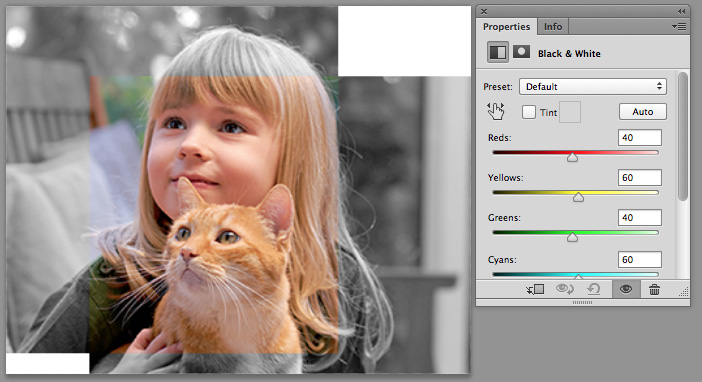
2. Xử lý
Trong bảng lệnh layer
- Chọn
 > exposure. Kéo con trượt Gamma sang phải đến khi vừa ý
> exposure. Kéo con trượt Gamma sang phải đến khi vừa ý

và có được kết quả cuối cùng là như thế này
THÊM:
Khi đã tách riêng được vùng chọn thì bạn có thể xử lý tùy thích
Làm bạc màu đi: Tiếp tục với exposure, nếu giảm Gamma thì kết quả như vầy
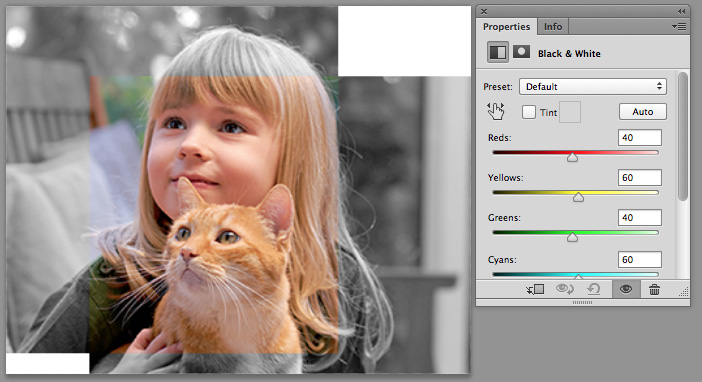
 Dùng tương phản giữa nền màu và bản trắng đen
Dùng tương phản giữa nền màu và bản trắng đen

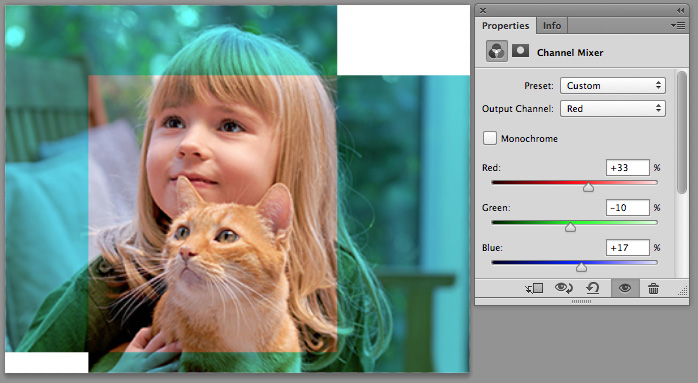
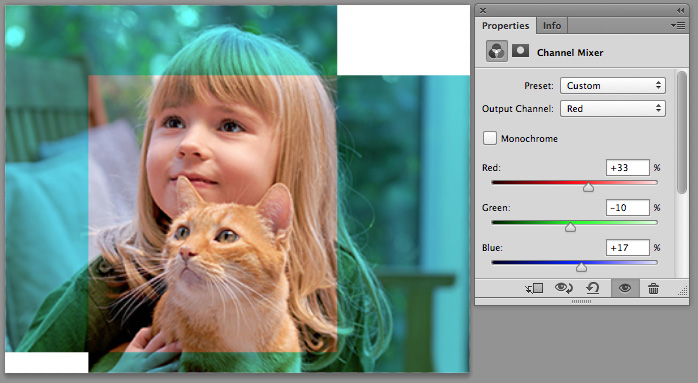
Đổi gam màu để tách
 Dùng tương phản bằng Blur
Dùng tương phản bằng Blur (
Filter >Blur > Gaussian blur)
 Threshold
Threshold
 Lọc nét
Lọc nét (
Filter > Stylize > Find Edges)

Nếu vẫn còn muốn "quậy" thêm thì bạn "xài" filter nhé (
Filter > Filter Gallery)
Cut out
 Film Grain
Film Grain
 Glass
Glass

Glowing Edge

Graphic Pen
 Neon Glow
Neon Glow

Note Pager
 Patch Work
Patch Work
 Sprayed Stroke
Sprayed Stroke
 Texturizer
Texturizer




 ,
,







 Vài thao tác cơ bản trước khi đi vào các phần chính
Lật hình: Do hình gốc hướng sang phải, chúng ta sẽ dùng image > image rotate > Flip Canvas horizontal để lật đối xứng sang trái cho thuận mắt hơn (lưu ý trong ảnh không được có yếu tố bị lật ngược như là chữ hay biểu tượng quen thuột nào đó)
Vài thao tác cơ bản trước khi đi vào các phần chính
Lật hình: Do hình gốc hướng sang phải, chúng ta sẽ dùng image > image rotate > Flip Canvas horizontal để lật đối xứng sang trái cho thuận mắt hơn (lưu ý trong ảnh không được có yếu tố bị lật ngược như là chữ hay biểu tượng quen thuột nào đó)