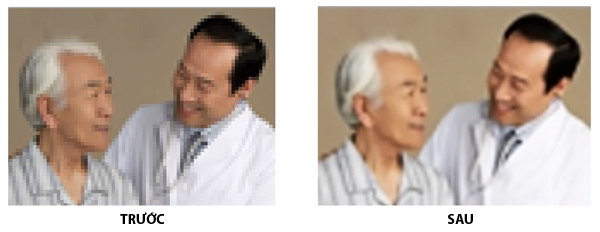
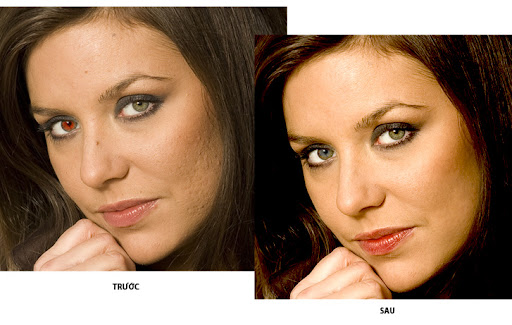
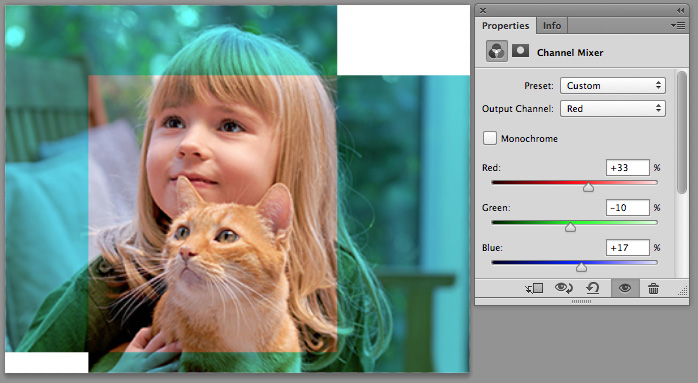
Đây là hiệu ứng thiên về trang trí, nghệ thuật, hướng ánh mắt người xem vào nơi bạn muốn: đó là điểm nhấn của ảnh. Thao tác tạo nên hiệu ứng này thật là đơn giản

- Vùng màu xanh lá là vùng sẽ bị delete (hoặc che đi)
- Vùng màu vàng là vùng sẽ được xử lý để tách mảng.
- và Vùng khuôn mặt là vùng giữ nguyên
THAO TÁC VỚI VÙNG CHỌNThao tác trên trang vẽ (artwork)
|
Đây là bức ảnh nguyên thủy với gương mặt hồn nhiên của 1 cô bé và chú mèo cưng
 Vài thao tác cơ bản trước khi đi vào các phần chính
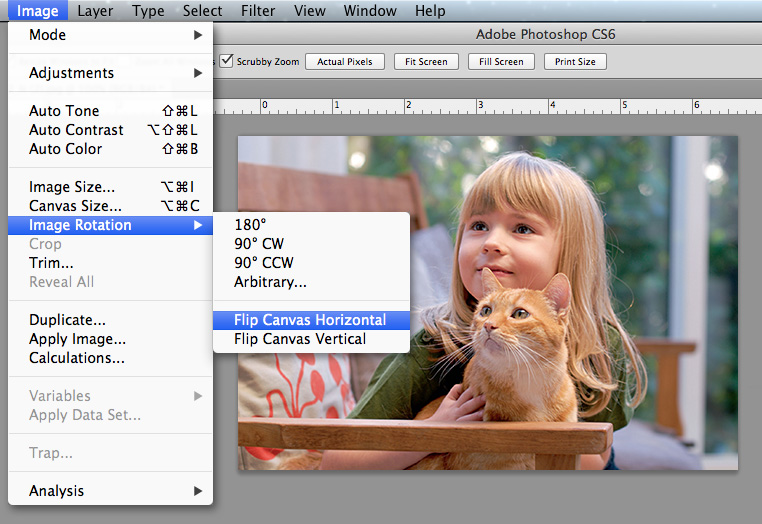
Lật hình: Do hình gốc hướng sang phải, chúng ta sẽ dùng image > image rotate > Flip Canvas horizontal để lật đối xứng sang trái cho thuận mắt hơn (lưu ý trong ảnh không được có yếu tố bị lật ngược như là chữ hay biểu tượng quen thuột nào đó)
Vài thao tác cơ bản trước khi đi vào các phần chính
Lật hình: Do hình gốc hướng sang phải, chúng ta sẽ dùng image > image rotate > Flip Canvas horizontal để lật đối xứng sang trái cho thuận mắt hơn (lưu ý trong ảnh không được có yếu tố bị lật ngược như là chữ hay biểu tượng quen thuột nào đó)

Xén ảnh: Đôi khi ảnh có các vùng thừa, crop ảnh sẽ làm cho ảnh có bố cục tốt hơn

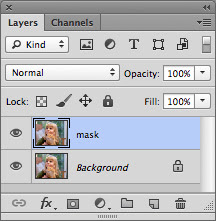
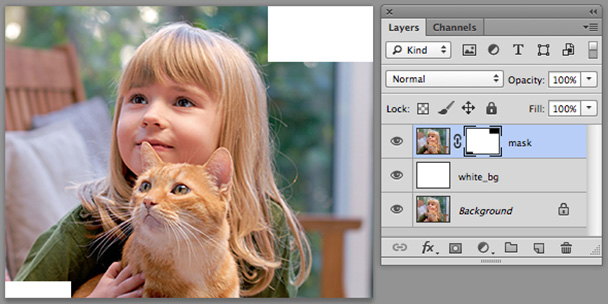
và động tác cuối cùng không thể thiếu trước khi bắt đầu xử lý tiếp theo trên photoshop là: Nhân bản ảnh ra 1 layer mới để bảo toàn ảnh gốc. (Ctrl_J lên layer background), đặt tên layer mới là "mask"

Bước 1: Dùng hiệu ứng mặt nạ che 2 mảng xanh lá cây
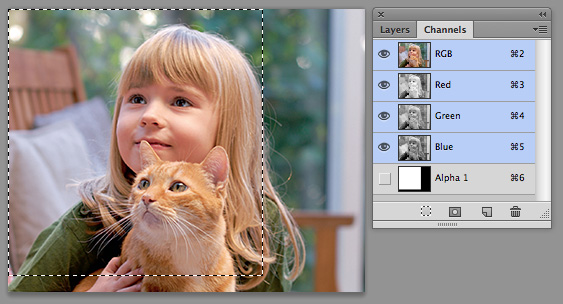
1. Dùng
trong bảng lệnh Channel, click vào
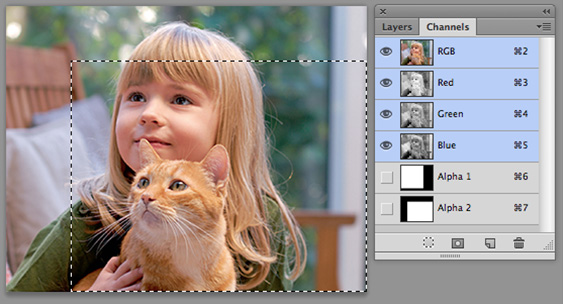
2. Tiếp tục chọn mảng góc dưới như trên và lưu vùng chọn là Alpha 2 trong bảng lệnh Channel

3. Cộng gộp 2 vùng chọn trên để có vùng chọn tổng
- Giữ phím Ctrl_click lên Alpha 1 để chọn lại vùng chọn Alpha 1.
- Giữ Ctrl_Shift_click lên Alpha 2.

Trong bảng lệnh Layers: click chọn layer "mask", và chọn

Bước 2: Xử lý 2 mảng màu vàng để bật mảng gương mặt
1. Tách 2 mảng màu vàng mà ta muốn làm bạc màu: Trong bảng lệnh Channel- Giữ phím Ctrl, click lên vùng chọn Alpha 1, vùng chọn góc trên sẽ xuất hiện.
- Giữ Ctrl_Alt_Shift, click lên vùng chọn Alpha 2 để lấy phần giao 2 vùng chọn.
- Click vào
 trong bảng lệnh channel để lưu vùng chọn này lại thành Alpha 3
trong bảng lệnh channel để lưu vùng chọn này lại thành Alpha 3

- Ctrl_click lên layer "mask Mask" (là vùng chọn cộng gộp), giữ tiếp Ctrl_Alt, click chọn Alpha 3. Ta có vùng chọn là phép trừ của vùng chọn "mask Mask" và Alpha 3: Đây mảng mà ta sẽ xử lý tạo hiệu ứng.

- Chọn
 > exposure. Kéo con trượt Gamma sang phải đến khi vừa ý
> exposure. Kéo con trượt Gamma sang phải đến khi vừa ý


THÊM:
Khi đã tách riêng được vùng chọn thì bạn có thể xử lý tùy thích
Làm bạc màu đi: Tiếp tục với exposure, nếu giảm Gamma thì kết quả như vầy

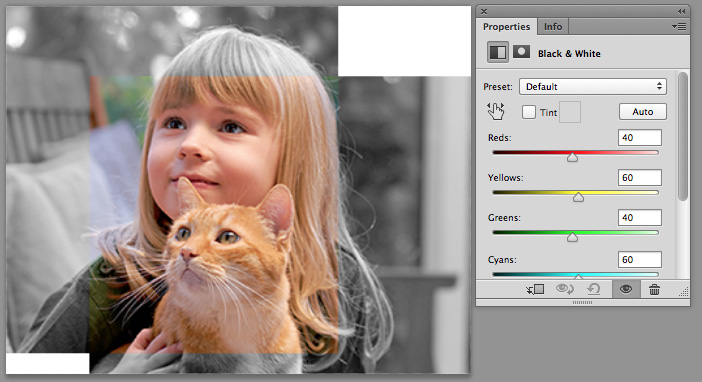
Dùng tương phản giữa nền màu và bản trắng đen

Đổi gam màu để tách

Dùng tương phản bằng Blur (Filter >Blur > Gaussian blur)

Threshold

Lọc nét (Filter > Stylize > Find Edges)

Nếu vẫn còn muốn "quậy" thêm thì bạn "xài" filter nhé (Filter > Filter Gallery)
Cut out

Film Grain

Glass

Glowing Edge

Graphic Pen

Neon Glow

Note Pager

Patch Work

Sprayed Stroke

Texturizer