
Lang thang trên mạng tình cờ mình thấy được mẫu này, thấy cũng hay hay nên lập thành bài viết luôn. Thao tác thì đơn giản thôi, nhưng lại rất ấn tượng phải không?

Mình chuyển về dạng cơ bản để trình tự các bài hướng dẫn hệ thống hơn.
Bước 1: Tạo vết cắt Đầu tiên bạn cần tạo ra 1 cái nền với 50% độ xám bằng công cụ

Tạo thêm 1 mảng hình tam giác từ hình chữ nhật nền xám trên. Có nhiều cách nhưng mình sẽ tạo bằng cách thêm bớt anchor cho nhanh.

- Dùng selection tool
 chọn hình chữ nhật nền, nhấn Ctrl_C, Ctrl_F để nhân bản ra thêm 1 hình chữ nhật nằm khít lên trên
chọn hình chữ nhật nền, nhấn Ctrl_C, Ctrl_F để nhân bản ra thêm 1 hình chữ nhật nằm khít lên trên - Chuyển qua chế độ Outline (View > Outline Ctrl_Y) để không bị che lấp, dễ chọn anchor
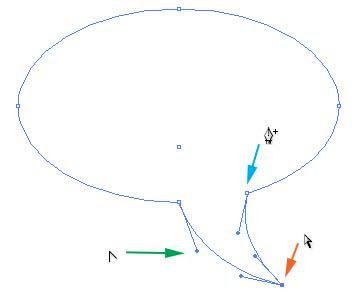
- Dùng Add Anchor Pont Tool
 để thêm anchor 2 vị trí có mũi tên xanh lá
để thêm anchor 2 vị trí có mũi tên xanh lá - Dùng Delete Anchor Pont Tool
 để delete các anchor 3 vị trí có mũi tên đỏ
để delete các anchor 3 vị trí có mũi tên đỏ
- Dùng Add Anchor Pont Tool
- Trở về chế độ Preview (View > Preview Ctrl_Y)

Tương tự tạo thêm 1 tam giác nằm lên trên, và chỉ cần bóp nhỏ vòng màu Gradient tam giác phía trên bạn sẽ có ngay 1 đường chỉ mỏng thêm phần tinh tế

À quên, hãy lót 1 hình elip màu đen (Gausian Blur) giữa tam giác dưới cùng và hình chữ nhật nền tạo độ nổi đường giấy cắt.
Bước 2: Vẽ Note giấy Dùng công cụ
 thêm anchor
thêm anchor : di chuyển anchor
: di chuyển anchor : Điều chỉnh tiếp tuyến
: Điều chỉnh tiếp tuyến

Đổ màu xanh và thêm viền trắng cho bắt mắt hơn

Giờ chỉ còn "nhét" note giấy vào đường cắt là
- Trong bảng lệnh Layer: di chuyển layer Note giấy nằm ngay trên hình chữ nhật nền
- Trong Stage: di chuyển Note vào kẻ giấy
- Thêm bóng đổ cho Note (Effect > Stylize > Drop Shadow)
- Kéo xiên node bằng công cụ



No comments:
Post a Comment