
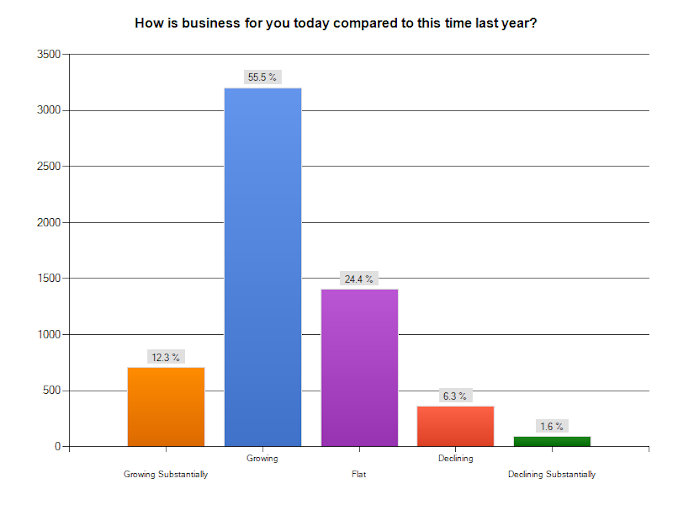
column graph
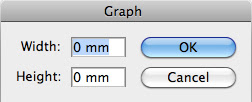
Muốn nhập kích thước chính xác hơn thì click công cụ Graph tool (U)

Xuất hiện bảng nhập số liệu hộp vẽ biểu đồ như sau
A. Ô nhập số liệu: Click chọn ô nào thì đây sẽ là khung nhập giá trị của ô đó
B. Nhập số liệu dạng file .doc: Bạn có thể soạn sẵn số liệu trong trong word rồi nhập vào biểu đồ theo kiểu định dạng là
- CỘT cách nhau bằng nhấn tag
- DÒNG sẽ cách nhau bằng cách xuống hàng
D. Switch x/y
E. Định dạng ô số liệu: bao nhiêu số sau dấu phẩy và chiều ngang ô
F. Revert
G. Chấp nhận
Nhập số liệu
Giả dụ chúng ta có bảng các bài viết trên website ĐUỐC VÀNG vào những ngày đầu tiên dưới đây:
| illustrator | photoshop | indesign | WPress | bài viết | sách | |
| Dự tính | 7 | 4 | 5 | 1 | 2 | 3 |
| Thực tế | 2 | 7 | 5 | 4 | 3 | 6 |
thì khi biểu diễn trên biểu đồ sẽ như sau (kế bên bảng số liệu tương ứng)
 Tất nhiên bạn sẽ chưa hài lòng với biểu đồ này (giống tôi :) ).. Nó đơn giản và chán ngắt.
Bài tới chứng ta sẽ bàn cách chỉnh sửa và màu mè 1 chút cho biểu đồ bắt mắt hơn nhé.
Tất nhiên bạn sẽ chưa hài lòng với biểu đồ này (giống tôi :) ).. Nó đơn giản và chán ngắt.
Bài tới chứng ta sẽ bàn cách chỉnh sửa và màu mè 1 chút cho biểu đồ bắt mắt hơn nhé.

No comments:
Post a Comment