
Hiệu ứng này thực chất là làm nhòe hình theo phương chuyển động, thể hiện tốc độ của vật đang di chuyển, rất hay dùng trong thể thao như: đua xe, đua ngựa, đá banh...

Bước 1: Ghép trái banh vào ảnh trên (thay vì là banh đá, mình dùng banh golf cho vui vui)

Nhìn vào trái banh tròn xoay, chắc hẵn bạn đã biết dùng công cụ gì để chọn. Vấn đề ở đây là làm sao để chọn chính xác trái banh mà không phải chỉnh tới chỉnh lui. Tạo điểm drag chính xác bằng các đường Guide
- Bật hiển thị thước (View >Rulers Ctrl_R)
- Kéo đường guide từ thước áp sát trái banh (cạnh trên và cạnh trái)
- Dùng công cụ
 , click và drag từ điểm giao cắt 2 đường guide, bạn sẽ có được đường chọn chuẩn
, click và drag từ điểm giao cắt 2 đường guide, bạn sẽ có được đường chọn chuẩn

Để trái banh không bị tách biệt với nền, chúng ta cần làm 3 việc sau đây
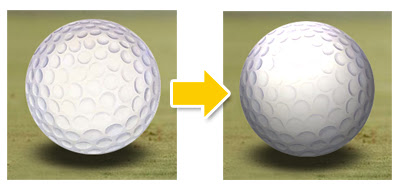
- Khớp gam màu banh với nền
- Khớp hướng chiếu sáng với nền
- Thêm bóng đổ banh trên nền cỏ
Vào Image > Adjustment > Match color.. , trong menu Source chọn ảnh nền "GoalKeeper_00.jpg". Động tác này sẽ cân màu layer "ball" theo màu nền (trong trường hợp này là thêm 1 chút màu vàng úa).

Thêm bóng đổ lên nền cỏ
- Áp hiệu ứng bóng đổ: Chọn layer "ball" , click biểu tượng "Add a layer style"
 cạnh dưới bảng lệnh Layer, chọn Drop shadow.. : Opacity:50%; Angle: 120o, Size: 40 px
cạnh dưới bảng lệnh Layer, chọn Drop shadow.. : Opacity:50%; Angle: 120o, Size: 40 px - Chuyển bóng đổ "vách" thành bóng đổ "nền":
- Click phải lên layer hiệu ứng "Effect", chọn Create Layer (xem)
- Dùng Move tool
 bóp dẹp và di chuyển bóng xuống nền cỏ, ngay dưới trái banh.
bóp dẹp và di chuyển bóng xuống nền cỏ, ngay dưới trái banh.

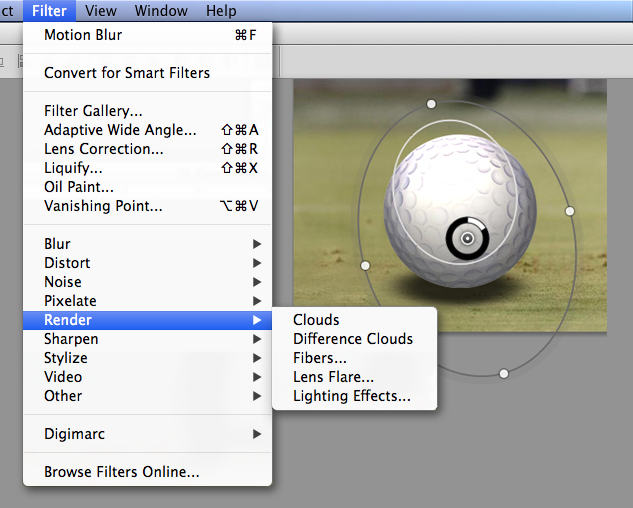
- Vào Filter > Render > Lighting Effects để mở hộp thoại Lighting Effects
- Điều chỉnh các node trắng để điều chỉnh hướng chiếu và cường độ chiếu sáng

Sau 3 bước trên chúng ta đã đưa banh vào hẵn trong khung cảnh nền của thủ môn

Bước 2: Tạo hiệu ứng banh chuyển động

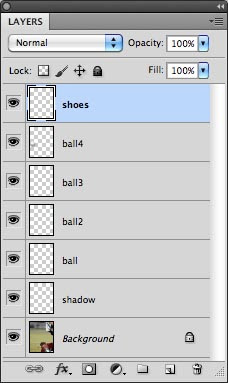
- Nhân bản 4 layer "ball" sắp xếp theo đường nẩy của banh (thành ball2, ball3 và ball4)
- Chọn layer banh bên trái, vào Filter > Blur > motion blur : Angle= -25o (theo phương chuyển động) và Distance = 35 (nhòe nhất)...
- Tiếp tục với layer banh thứ 2 và thứ 3 (tính từ trái sang)
- banh thứ 2 có Angle= 0o và Distance = 5 (ít nhoè do chạm đất)
- banh thứ 3 có Angle= 40o và Distance = 10.

Nếu bạn vẫn còn muốn làm tiếp, thì hãy thêm vô đó.. 1 chiếc giày từ ảnh này

Do sự tách biệt giữa giày và nên rõ rệt, nên bạn có thể chọn giày nhanh chóng bằng công cụ Magic Wand tool (W)
tác phẩm cuối cùng sẽ là ảnh dưới đây.


Cảm ơn bạn đã chia sẻ bài viết rất hay và chi tiết
ReplyDelete..........................
Huyền Sport
Đam Mê Đua Ngựa
bong88 l bong88