
Mục đich của bài thực hành này là thực hành thao tác vẽ và cắt ghép trên các hình cơ bản
Bước 1: Vẽ các đường tròn đồng tâm
Vẽ 1 đường tròn và nhân bản ra thêm 2 đường tròn nhỏ hơn kích thước lần lượt 70% và 50% so với đường tròn ban đầu- Dùng công cụ Ellipse tool
 , giữ thêm phím Shift, drag vẽ 1 đường tròn chuẩn
, giữ thêm phím Shift, drag vẽ 1 đường tròn chuẩn - Click chọn đường tròn vừa vẽ, Dclick lên công cụ Scale tool
 để mở hộp thoại Scale, Chọn Uniform: Scale: 70% rồi nhấn nút "Copy" tạo ra đường tròn mới nhỏ hơn.
để mở hộp thoại Scale, Chọn Uniform: Scale: 70% rồi nhấn nút "Copy" tạo ra đường tròn mới nhỏ hơn. - Click chọn lại đường tròn đầu tiên, thao tác tương tự với giá trị Uniform: Scale: 55% tạo thêm đường tròn nhỏ hơn nữa.

Bước 2: Vẽ các đường phân cắt
- Dùng line tool
 , giữ thêm phím shift, vẽ 1 thẳng theo chiều đứng có chiều dài lớn hơn đường kính đường tròn ngoài cùng
, giữ thêm phím shift, vẽ 1 thẳng theo chiều đứng có chiều dài lớn hơn đường kính đường tròn ngoài cùng - Drag chọn hết các đường tròn và đường thẳng mới vẽ. Dùng các công cụ
 ,
,  để cân chỉnh đường thẳng đi qua tâm các đường tròn
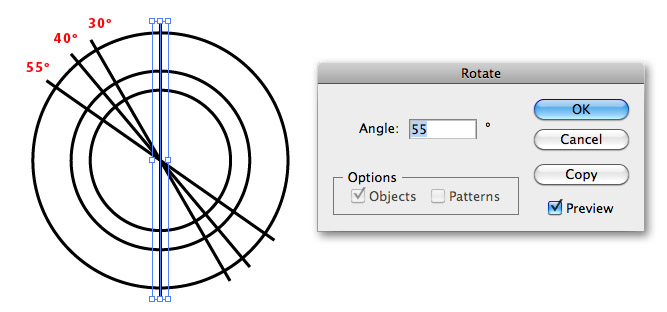
để cân chỉnh đường thẳng đi qua tâm các đường tròn - Tạo thêm 3 đường thẳng có góc lệch so với đường thẳng đầu tiên lần lượt là 30o, 40o, 55o
- Click chọn đường thẳng, Dclick lên Rotate tool
 để mở hộp thoại Rotate, nhập Angle: 30o và click nút "Copy" tạo ra đường thẳng thứ 2.
để mở hộp thoại Rotate, nhập Angle: 30o và click nút "Copy" tạo ra đường thẳng thứ 2. - Click chọn lại đường thẳng đầu tiên và thao tác tương tự tạo thêm 2 đường thẳng còn lại với giá trị Angle lần lượt là 40o, 55o
- Click chọn đường thẳng, Dclick lên Rotate tool

Bước 3: Tạo mảng bóng sáng
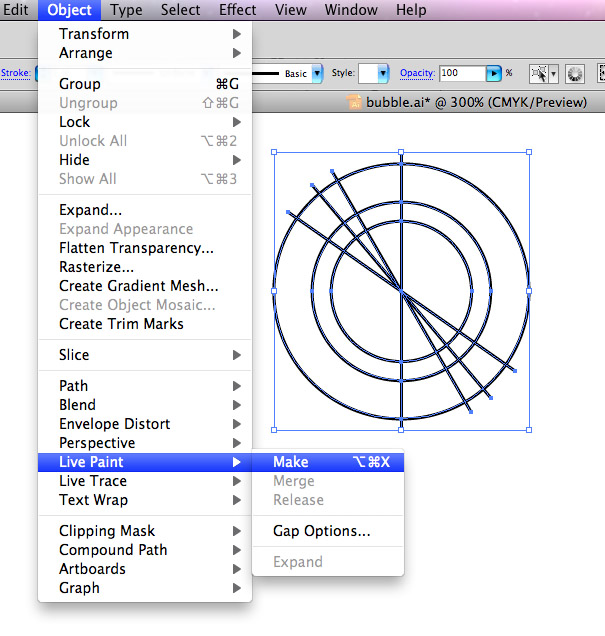
Drag chọn hết cả cụm đường tròn, đường thẳng, chuyển qua chế độ Live Paint bằng cách vào Object > Live Paint > Make (Ctrl_Alt_X)
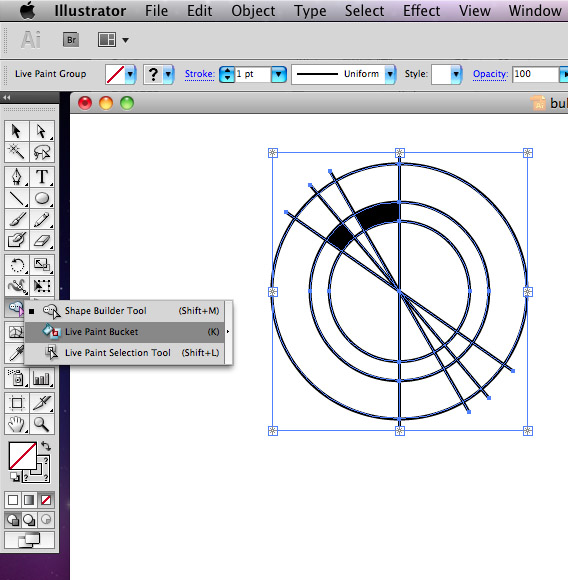
Dùng công cụ Live Paint Bucket

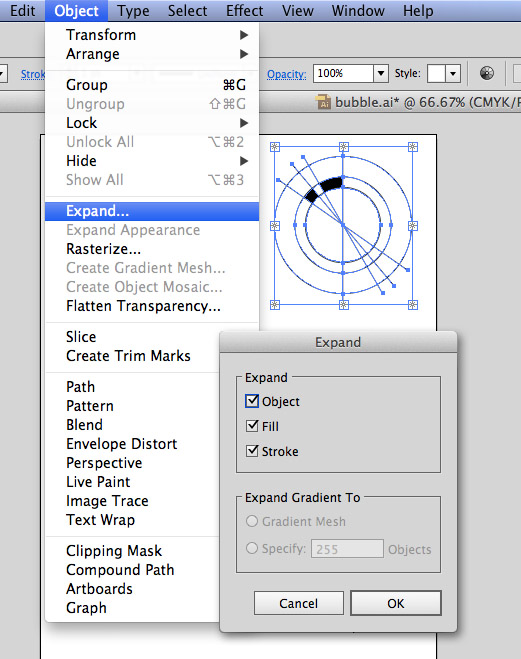
Xả cụm hình khỏi trạng thái Live Paint bằng cách vào Object > Expand.. , nhấn OK

Bước 4: Những động tác cuối cùng
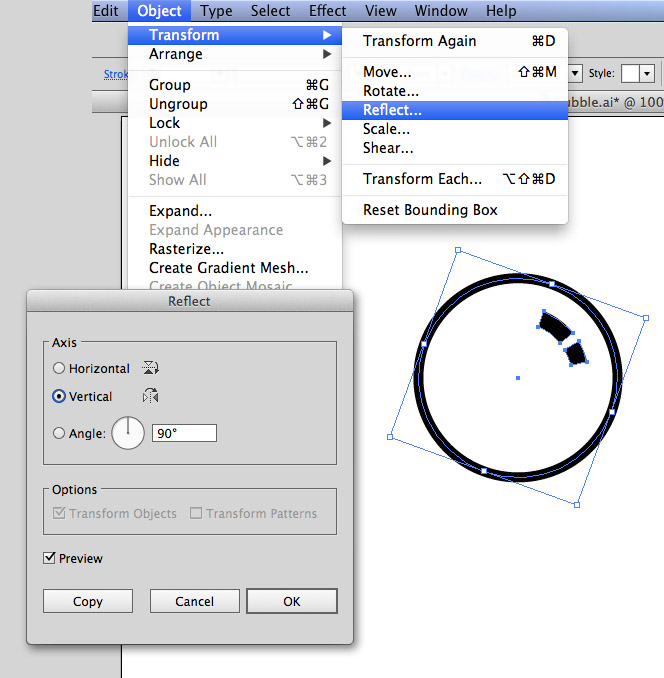
- Lật ngang "bọt khí" : Object > Transform > Reflect.. > Axis: Vertical
- Xoay bọt khí nghiêng về bên phải 30o : Object > Transform > Rotate > Angle: - 30o
- Tăng độ dầy Stroke của đường tròn bọt khí khoảng 1/2 độ dầy mảng bóng sáng.

Đổ màu Gradient kiểu Radial cho "bọt khí" lệch xuống phía dưới với 2 thẻ màu đen có độ Opacity lần lượt là 0% và 30%

Vậy là xong 1 bong bóng bọt khí. Để tạo nên 1 đám bọt khí đang sủi, bạn cần nhân bản ra nhiều bong bóng, chỉnh kích thước chúng to nhỏ rời rạc tự nhiên như đang bay lên mặt nước
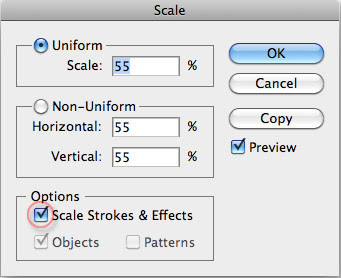
Lưu ý: để chỉnh kích thước vẫn giữ nguyên dạng bọt khí bạn phải kiểm chọn Scale Strokes > Effects trong hộp thoại Scale


No comments:
Post a Comment