
Có vẻ như chúng ta đã khá quen thuộc với kiểu nút lóng lánh này. Bây giờ hãy thử làm thêm cái khung cho nó nhé

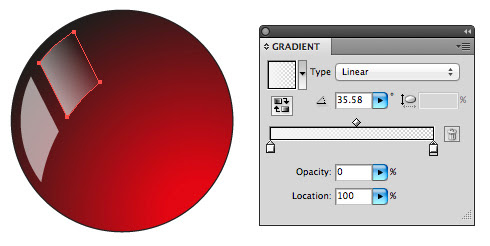
Bước 2: Tạo mảng bóng sáng: Mảng bóng sáng ở đây điệu đàng hơn các thủ thuật trước, cho ta cảm giác như có bóng 1 khung cửa sổ hắc trên nút vậy.
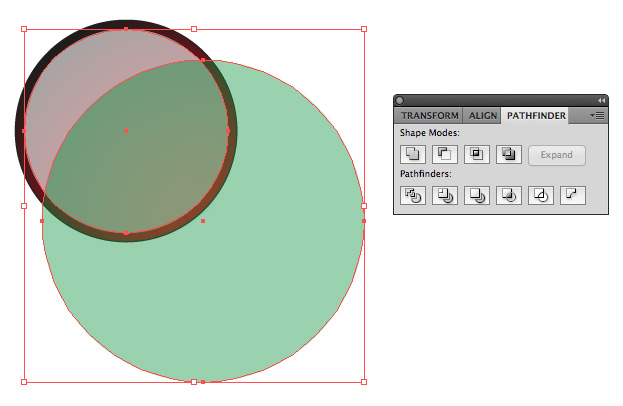
1. Nhân bản ra 2 hình tròn từ hình tròn trên (nhấn Ctrl_C, Ctrl_F ). Tăng kích thước hình tròn trên (có màu xanh lá), giảm kích thước hình tròn dưới (có màu trắng, Opacity: 60%)

2. Chọn cả 2 hình tròn, click Minus front

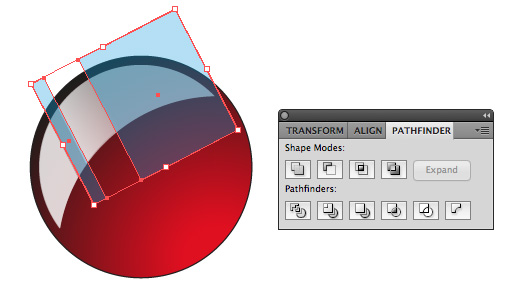
3. Tiếp tục như thế, sẽ cắt hình lưỡi liềm dưới bằng 2 hình chữ nhật xanh trên
- Tạo hình cắt: vẽ 2 hình chữ nhật, chọn cả 2 hình và click Unite
 để gộp 2 hình thành lại thành 1
để gộp 2 hình thành lại thành 1 - Chọn hình gộp (từ 2 hình chữ nhật) và hình lưỡi liềm, click Minus front
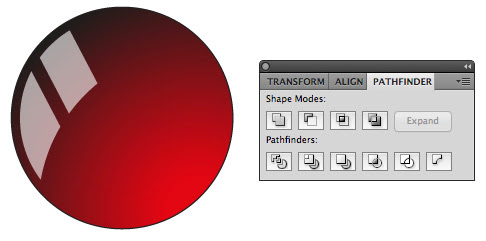
 , bạn sẽ có ngay mảng bóng sáng như hình dưới đây
, bạn sẽ có ngay mảng bóng sáng như hình dưới đây

4. Dùng Direct selection tool

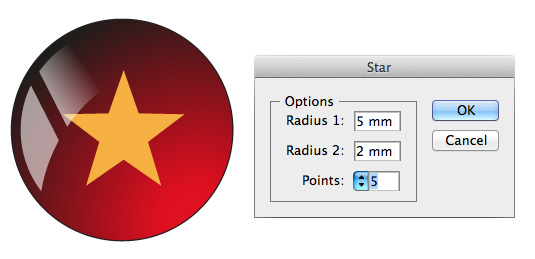
Bước 3: Thêm ngôi sao 5 cánh Không gì tiện bằng công cụ star tool

Bước 4: Tạo khung
- Nhân bảng một hình tròn nằm ngay dưới hình tròn nút (nhấn Ctrl_C, Ctrl_b)
- Tăng đều kích thước từ tâm: Dùng selection tool
 , đồng thời nhấn 2 phím Shift và Alt, kéo góc tăng kích thước.
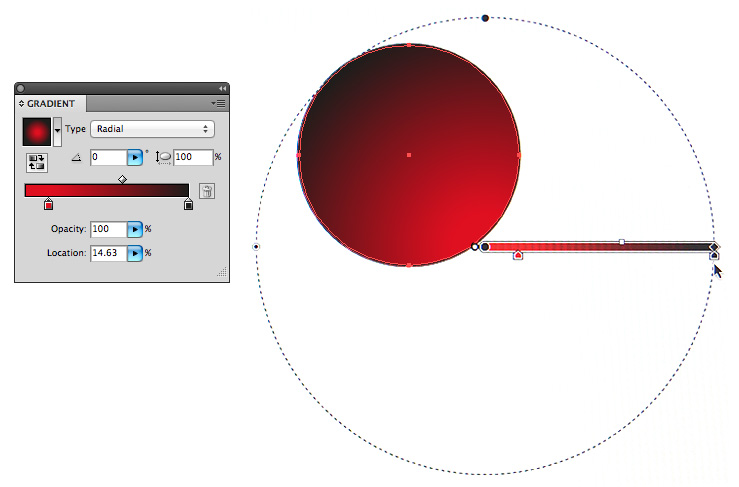
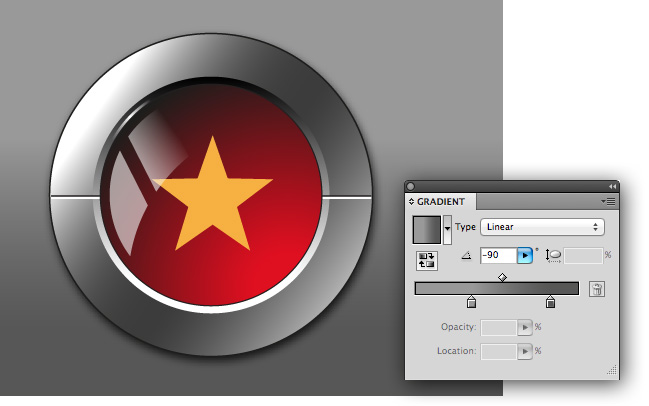
, đồng thời nhấn 2 phím Shift và Alt, kéo góc tăng kích thước. - Đổi màu Gradient theo tông xám trắng

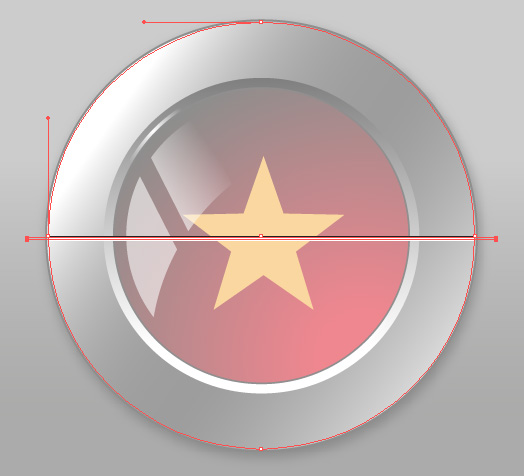
Tạo gờ lỏm trên khung
- Dùng selection tool
 click chọn "khung", nhân bản ra một hình tròn nằm ngay trên hình tròn làm "khung" (Ctrl_C, Ctrl_F)
click chọn "khung", nhân bản ra một hình tròn nằm ngay trên hình tròn làm "khung" (Ctrl_C, Ctrl_F) - Thu nhỏ kích thước hình tròn vừa tạo theo tâm (kéo góc và giữ đồng thời phím Shift và Alt)
- đổi màu Gradient hình tròn làm "gờ" như minh họa dưới đây
 Hắt thêm 1 chút sáng trắng lên gờ lỏm phía trên:
Hắt thêm 1 chút sáng trắng lên gờ lỏm phía trên:
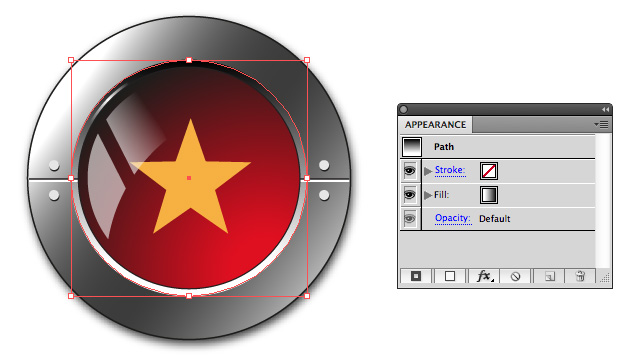
- Click chọn hình tròn nút (màu đỏ), thêm "Add Fill" trong bảng lệnh Appearance
- Tăng vùng fill này lên 1 chút bằng lệnh Effect > Paths > Offset path: 0.5 mm
- Áp gradient 3 thẻ màu trắng với thẻ chính giữa có Opacity:100% và 2 thẻ 2 bên Opacity là 0%

Bước 5: Tạo khớp nối của khung

"Khớp nối" thật ra chỉ là 2 đường thẳng đen và trắng nằm kế nhau cắt ngang hình tròn khung
- Vẽ 2 đường thẳng bằng công cụ line
 , nằm ngay trên hình tròn khung (dưới hình tròn nút màu đỏ)
, nằm ngay trên hình tròn khung (dưới hình tròn nút màu đỏ) - Cân giữa hình tròn khung bằng
 ,
,  trong bảng lệnh Align (Shift_F7)
trong bảng lệnh Align (Shift_F7) - Áp hiệu ứng mặt nạ:
- Nhân bản hình tròn khung và di chuyển nằm trên 2 đường thẳng vừa vẽ
- Chọn cả 3 hình, chọn Object > Clipping Mask > Mark
 Công đoạn cuối cùng là dùng ellipse tool
Công đoạn cuối cùng là dùng ellipse tool 
Nút màu tím cũng quyến rủ lắm đó


No comments:
Post a Comment