
Phần 2 với những hiệu ứng lý thú chữ của layer style, bảng lệnh Layer.

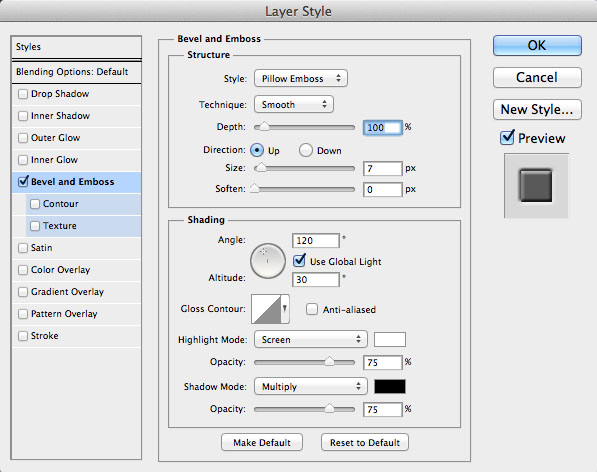
BEVEL and EMBOSS

tạo gờ nổi với Pillow Emboss

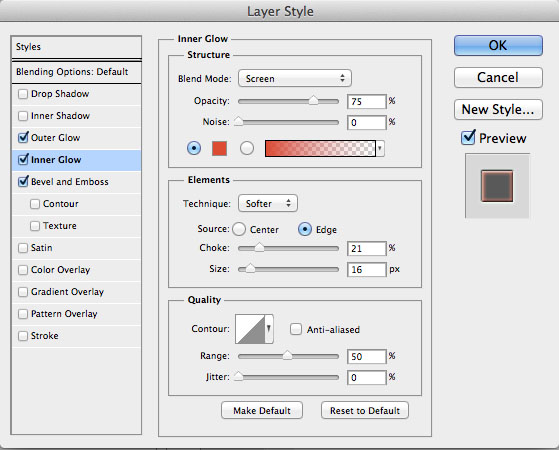
Outer Glow

Áp Outer Glow để tạo hiệu ứng phát sáng

Inner Glow

Tạo hiệu ứng sờn biên chữ với inner Glow

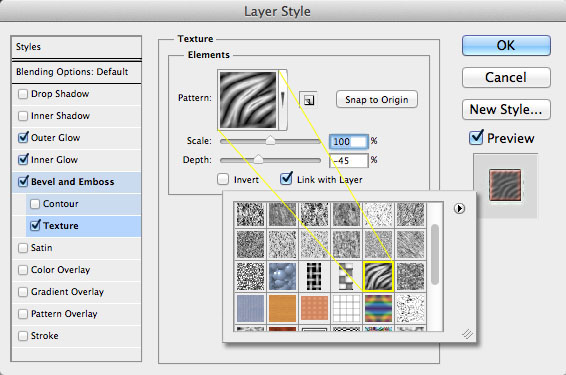
TEXTURE

Chữ Đuốc Vàng giờ như con ngựa vằn rồi, sau khi áp hoa văn lên bề mặt

Chú ý: Có thể thư viện texture của bạn không có các mẫu như trong minh hoạ. Bạn có thể thêm vào bằng cách click nút option (có mũi tên nhỏ) chọn trong menu như hình dưới đây

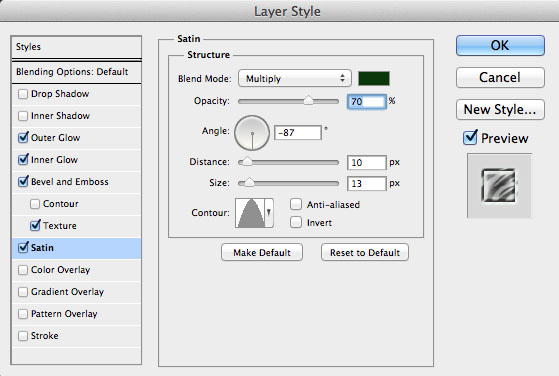
SATIN

và đây là sản phẩm cuối cùng

Hiệu ứng cơ bản Layer Style (phần3)

No comments:
Post a Comment