
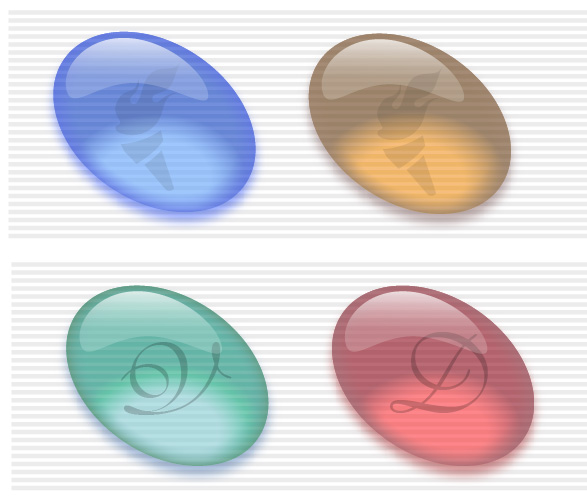
Làm nút bài này, chúng ta sẽ chú trọng nhiều về màu sắc, độ chuyển và nền
- Để dễ thao tác, bạn nên vẽ tách riêng nền và nút trên 2 layer tách biệt
- Để pha được màu tươi, rực trên màn hình máy tính bạn nên chuyển sang hệ màu RGB. (File > Document color mode > RGB mode). Để chi vậy? bạn đọc thêm ở đây nhé
- Dùng Line tool
 (size: 5 pt; #ECECEC), giữ thêm phím Shift, kẻ 1 đường thảng nằm ngang
(size: 5 pt; #ECECEC), giữ thêm phím Shift, kẻ 1 đường thảng nằm ngang - Nhấn V để chuyển về công cụ Selection tool
 , giữ thêm phím Alt, kéo dường thẳng vừa vẽ để nhân bản ra một đường line khác
, giữ thêm phím Alt, kéo dường thẳng vừa vẽ để nhân bản ra một đường line khác - Nhắn Ctrl_D để lặp lại động tác trên (nhân bản) nhiều lần cho đến khi số lượng đường thẳng đủ tạo nên một lớp nền sọc xám
- Chọn hết các đường thẳng, mở bảng lệnh Align (Shift_F7), click click
 ,
,  để cân chỉnh cho thẳng và đều hàng
để cân chỉnh cho thẳng và đều hàng

- Tạo một layer mới tên glass button, dùng công cụ
 vẽ 1 hình bầu dục kích thước vừa phải
vẽ 1 hình bầu dục kích thước vừa phải - Xoay hình bầu dục hơi chếch lên trên 1 chút bằng công cụ Selection tool


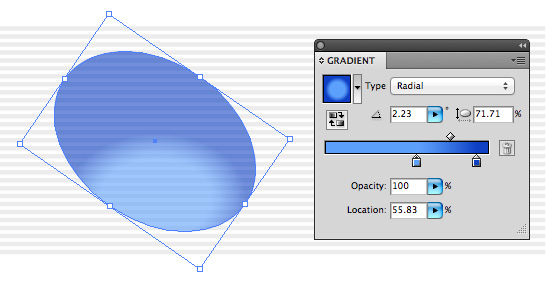
- Chọn kiểu chuyển là Radial (Type: Radial)
- Dùng Gradient tool
 để điều chỉnh độ chuyển màu gradient
để điều chỉnh độ chuyển màu gradient
 Thêm viền sậm bên trong nút
Thêm viền sậm bên trong nút

- Trong bảng lệnh Appearance: Click Add New Fill trong menu option
- Trong bảng lệnh Gradient đổ màu như hình minh hoạ trên. (Dùng Gradient tool
 để điều chỉnh như ý)
để điều chỉnh như ý)
- Dùng công cụ
 vẽ 1 hình bầu dục kích thước như nút
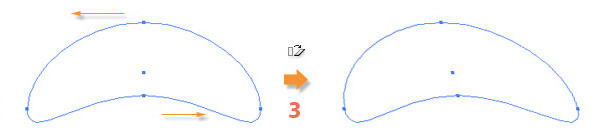
vẽ 1 hình bầu dục kích thước như nút - Dùng công cụ Dirrect Selection Tool
 quét chọn 2 node ở giữa và di chuyển chúng lên cao
quét chọn 2 node ở giữa và di chuyển chúng lên cao

- Dùng Selection tool
 bóp dẹp và kép dãn một chút theo phương ngang
bóp dẹp và kép dãn một chút theo phương ngang

- Kéo xiên hình trên bằng công cụ Shear tool
 .
.



No comments:
Post a Comment